Steps to Apply Canny Edge Effect on an Image | OpenCV with Visual Studio in Windows 10. In this Tutorial, we are going to apply Canny Edge Effect on an image using OpenCV.
Explaination : Function used: cv::Canny(imgBlurred,imgCanny,100,200) - This function can process images and implement the Canny Edge Detector Algorithm.
Like, Share and Comment Below. You may also like this:
Canny Edge Detection on Webcam
- First of all, Follow this tutorial to Install & Configure OpenCV with Visual Studio 2015
- Copy the Full Source Code to Apply Canny Edge on an Image from here:
- Paste full source code and Run it (Ctrl+F5 or F5).
#include<opencv2/core/core.hpp>
#include<opencv2/highgui/highgui.hpp>
#include<opencv2/imgproc/imgproc.hpp>
#include<iostream>
#include<conio.h>
int main() {
cv::Mat imgOriginal; // input image
cv::Mat imgGrayscale; // grayscale image
cv::Mat imgBlurred; // blured image
cv::Mat imgCanny; // Canny edge image
imgOriginal = cv::imread("C:/Briefcase/Chess.jpg"); // open image
if (imgOriginal.empty()) { // if unable to open image
std::cout << "error: image not read from file\n"; // show error message
return(0);
}
cv::cvtColor(imgOriginal, imgGrayscale, CV_BGR2GRAY); // convert to grayscale
cv::GaussianBlur(imgGrayscale,imgBlurred,cv::Size(5, 5),1.5); // Blur Effect
cv::Canny(imgBlurred,imgCanny,100,200); //Canny Effect
// declare windows
cv::namedWindow("imgOriginal", CV_WINDOW_AUTOSIZE);
cv::namedWindow("imgCanny", CV_WINDOW_AUTOSIZE);
// show windows
cv::imshow("imgOriginal", imgOriginal);
cv::imshow("imgCanny", imgCanny);
cv::waitKey(0);
return(0);
}
ORGet CannyImg.cpp from Github:
Download CannyImg.cpp
 |
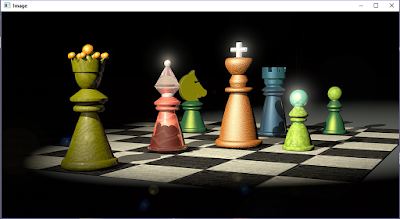
| Load Image OpenCV |
 |
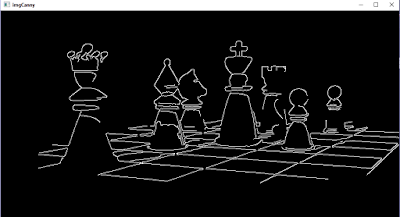
| Canny Edge Image OpenCV |
Explaination : Function used: cv::Canny(imgBlurred,imgCanny,100,200) - This function can process images and implement the Canny Edge Detector Algorithm.
- 1st parameter is the source image.
- 2nd parameter is the destination or resultant image.
- 3rd parameter is the low threshold value.
- 4th parameter is the high threshold value.
Like, Share and Comment Below. You may also like this:
Nice information and thanks for posting this here.
ReplyDelete